Trong bài viết này dichvuthietkewebwordpress.com sẽ giới thiệu với các bạn một thủ thuật nhỏ có thể tạo 2 menu đăng nhập khác nhau, đó là một menu dành cho khách và một menu dành cho thành viên đã đăng nhập. Thủ thuật này có thể áp dụng cho các trang WordPress dạng membership, các trang forum bằng WordPress hoặc các trang WordPress cho phép thành viên viết bài…Ví dụ đơn giản nhất là bạn muốn tạo một menu có mục Sign in và register khi khách chưa đăng nhập và sau khi đã đăng nhập thì sẽ là Sign out và Profile.
>>> Xem thêm: Hướng dẫn cài đặt Subiz trong WordPress
1. Tạo menu trong WordPress
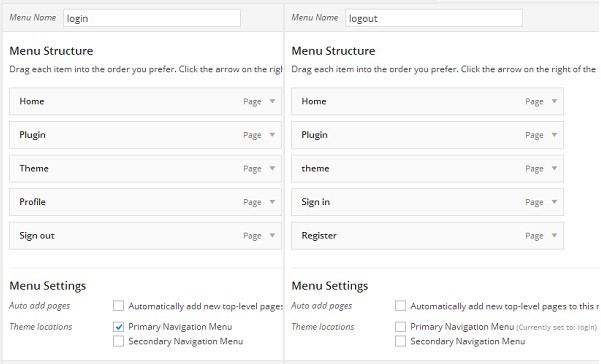
Để thực hiện được thủ thuật này, trước tiên bạn cần phải tạo ra 2 menu tương ứng trước và sau khi đăng nhập. Bạn vào Appearance => Menus để tạo 2 menu này. Một menu bạn đặt tên là login và một menu là logout.
Chú ý bạn phải đánh dấu tích vào “Primary Navigation Menu” hoặc “Secondary Navigation Menu” đối với menu login, còn menu logout thì bạn không tích hoặc ngược lại.
2. Thêm Code thay đổi menu khi đăng nhập
Sau khi trải qua bước thứ nhất đó là tạo ra 2 menu như trên, ta sẽ thêm một đoạn code sau vào file functions.php trong theme mà bạn đang sử dụng để chuyển đổi menu trước và sau khi đăng nhập.
add_filter("login_redirect", "admin_login_redirect", 10, 3);
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'login';
} else {
$args['menu'] = 'logout';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Với đoạn code này thì nếu là thành viên đăng nhập thì sẽ nhìn thầy menu login, còn nếu không đăng nhập thì sẽ thấy menu logout.
Thủ thuật này có thể giúp bạn tạo ra 2 menu khác nhau trước và sau khi đăng nhập, nhưng nếu bạn chỉ đơn giản muốn chèn vào 2 mục login và logout để có thể đăng nhập và thoát khỏi tài khoản, bạn có thể chỉ cần dụng code dưới đây (không cần tạo 2 menu như trên):
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
Vậy là Thiết kế Website vừa hướng dẫn xong các các bước thực hiện. Hy vọng thủ thuật nhỏ này có thể giúp bạn tạo được thanh menu như mong muốn và sẽ làm website của bạn trở nên phong phú và đa dạng hơn.
Còn rất nhiều thủ thuật hay về WordPress, các bạn có thể tham khảo thêm tại đây.
Chúc các bạn thành công!