Như các bạn đã biết việc ẩn liên kết hoặc văn bản trong nội dung bài đăng của bạn có thể khiến cho trang web của các bạn bị nghi ngờ là không đáng tin vì nó hiển thị thông tin dành cho công cụ tìm kiếm khác với thông tin dành cho khách truy cập. Bài viết dưới đây Thiết kế Web WordPress xin chia sẻ với các bạn kiến thức cơ bản về văn bản và liên kết ẩn mời bạn tham khảo:
>>> Bài viết được nhiều người quan tâm:
Làm thế nào để website không bị thuật toán Google …
Văn bản (ví dụ như văn bản có quá nhiều từ khoá) có thể bị ẩn theo một số cách, như sau:
Sử dụng văn bản trắng trên nền trắng
Bao gồm văn bản đằng sau một hình ảnh
Sử dụng CSS để ẩn văn bản
Đặt kích thước phông chữ là 0
Các liên kết ẩn là những liên kết sẽ được Googlebot thu thập dữ liệu nhưng con người không thể đọc được do:
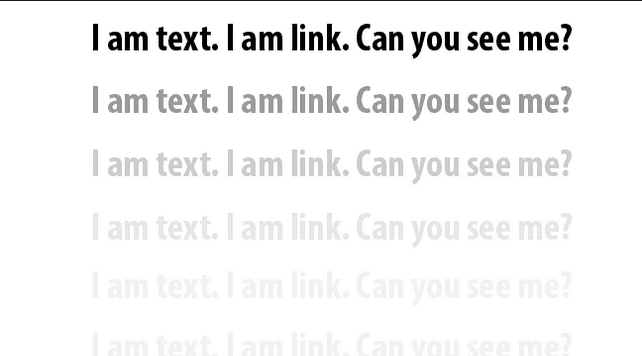
Liên kết có chứa văn bản ẩn (ví dụ: màu văn bản và màu nền giống nhau).
CSS đã được sử dụng để tạo các siêu liên kết rất nhỏ, chỉ bằng một pixel.
Liên kết bị ẩn trong một ký tự nhỏ – ví dụ như, dấu gạch nối giữa đoạn.
Nếu trang web của bạn bị xem là có chứa văn bản và liên kết ẩn với mục đích lừa gạt, trang web của bạn có thể bị xoá khỏi chỉ mục của Google và sẽ không xuất hiện trong các trang kết quả tìm kiếm. Khi đánh giá trang web của bạn để xem nó có chứa văn bản hoặc các liên kết ẩn hay không, hãy tìm kiếm mọi thứ mà khách truy cập trang web của bạn không thể dễ dàng xem được. Có bất kỳ văn bản hoặc liên kết nào chỉ dành cho công cụ tìm kiếm chứ không phải dành cho khách truy cập không?
>>> Xem thêm: Thiết kế website giới thiệu công ty
Nếu bạn đang sử dụng văn bản để thử mô tả điều gì đó mà công cụ tìm kiếm không thể truy cập được – ví dụ: Javascript, hình ảnh, hoặc các tệp Flash – hãy nhớ rằng nhiều người truy cập sử dụng trình đọc màn hình, trình duyệt trên điện thoại di động, trình duyệt không có trình cắm và kết nối chậm sẽ không thể xem nội dung đó. Sử dụng văn bản mô tả cho những mục này sẽ cải tiến khả năng truy cập trang web của bạn. Bạn có thể kiểm tra khả năng truy cập bằng cách tắt Javascript, Flash và hình ảnh trong trình duyệt của bạn, hoặc sử dụng một trình duyệt chỉ hỗ trợ văn bản như Lynx. Một số mẹo để làm cho trang web của bạn có thể truy cập được, bao gồm:
Hình ảnh: Sử dụng thuộc tính alt để cung cấp văn bản mô tả. Ngoài ra, Google khuyên bạn sử dụng chú thích mà con người có thể đọc được và văn bản mô tả xung quanh hình ảnh.
Javascript: Đặt cùng nội dung của Javascript vào một thẻ noscript. Nếu bạn sử dụng phương thức này, đảm bảo nội dung giống chính xác như những gì có trong Javascript và rằng nội dung này được hiển thị cho khách truy cập không kích hoạt Javascript trong trình duyệt của họ.
Video: Bao gồm văn bản mô tả về video trong HTML. Bạn cũng có thể xem xét việc cung cấp các bản ghi.
Nếu bạn tìm thấy văn bản hoặc các liên kết ẩn trên trang web của bạn, hãy xoá chúng hoặc nếu chúng thích hợp với khách truy cập trang web của bạn, hãy làm cho văn bản và các liên kết ẩn có thể dễ dàng xem được. Nếu trang web của bạn đã bị xoá khỏi kết quả tìm kiếm của Google, hãy xem lại nguyên tắc quản trị trang web của Google để biết thêm thông tin. Khi bạn đã thực hiện thay đổi và chắc chắn rằng trang web của bạn không còn vi phạm các nguyên tắc của Google
>>> Xem thêm bài viết khác: Thiết kế website wordpress